【第4回】データ確認にも!ベースカラー機能&よくある質問まとめ デザインシミュレーターガイド

背景が透明な画像を使っていて、画像配置箇所がうまく見えない?
淡い色や白を使った画像やテキストがどこにあるのか分かりづらい?
そんな時に活躍するのが、メイクルの「ベースカラー」機能です。
この最終回では、ベースカラーの使い方をはじめ、よくある操作の疑問・トラブルについてまとめてご紹介。
デザインの最終チェックにも役立つ内容をお届けします。
コンテンツ
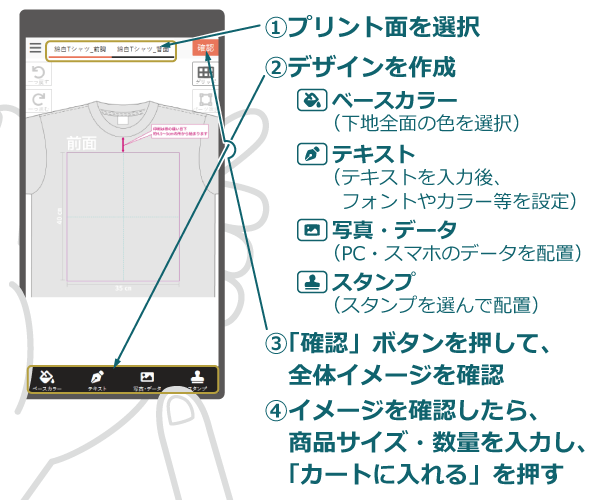
ベースカラーを使いこなす
ベースカラーの基本操作
プリント範囲内の全てを塗り潰しできる「ベースカラー(背景色)」は、塗り足しが必要なアイテムでも全面に色を入れてくれるので「塗り足し」に不安がある方でも安心して使用できます。
ベースカラーのアイコンメニューをタップするとカラーパレットが表示されるので、好きな色を選んで、背景色を塗り潰してください。
あわせて読みたい
【印刷初心者必見】「塗り足し」がないと困る?グッズ制作に欠かせない印刷の基本知識
オリジナルグッズやポスターを作るとき、「せっかくキレイにデザインしたのに、端が切れちゃった…」なんて失敗、ありませんか?それを防ぐために大切なのが 「塗り足し...
透過PNGのデザイン配置確認
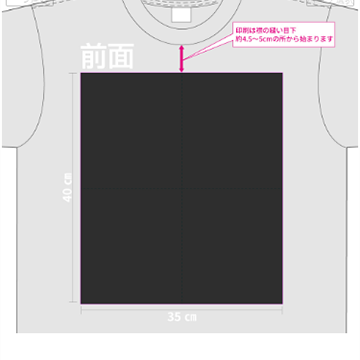
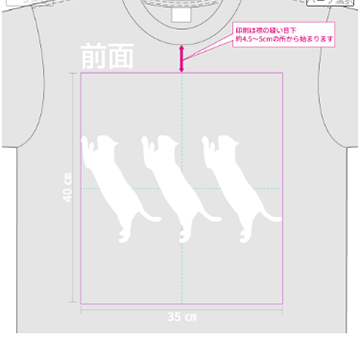
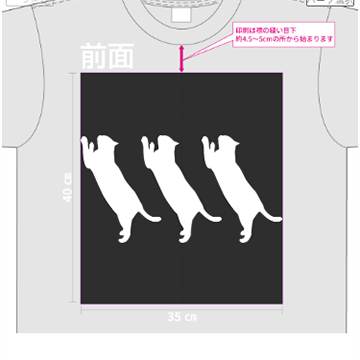
ベースカラー(背景色)の使い道は、プリント範囲内を塗りつぶす以外にもう一つ、白(白インク対応商品)やコントラストの弱い色(淡い色)などのデザイン配置を確認する場合にも便利です。
また同様に、一部分だけ抜けている背景透過が本当に透過されているか?確認する際も役立ちます。
確認用ベースカラーの削除
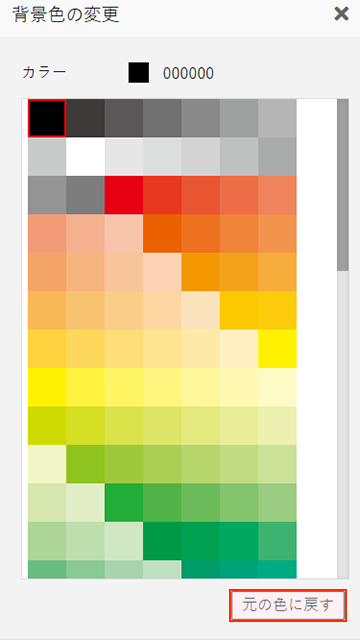
ベースカラー(背景色)を使用した場合、色の変更はカラーパレットから新しい色を選び直すことで、色の変更が可能です。
しかし、背景色を消す場合は図のようにカラーパレットの最下部にある「元の色に戻す」を押すことでベースカラーが削除されるという手順になりますので、ご注意ください。
配置確認でベースカラーを着色した場合、注文時のベースカラー消し忘れにご注意ください!
デザイン保存について
デザインの保存手順
STEP
デザインの作成
製作したいアイテムの「デザインする」ボタンを押し、デザインを進めます。
STEP
デザインの確認
デザインが完成したら、「確認」ボタンを押します。
- デザインを保存したい場合はデザイン途中で確認ボタンを押すのも可
STEP
デザインを保存
デザインを保存する場合はカートに進まず、「デザインを保存」を押します。
STEP
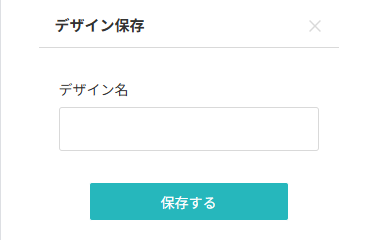
デザイン名の入力
保存するデザインの「デザイン名」を入力し、「保存する」を押します。
STEP
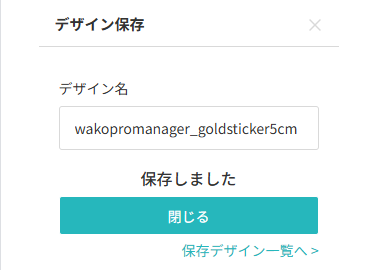
デザイン保存を閉じる
保存が完了すると、デザイン名下部に「保存しました」と表示されます。
ウィンドウを「閉じる」ことでデザインの確認画面へ戻ります
保存デザインの確認・編集再開
アカウントにログイン後、マイページ「アカウント情報」へ移動します。
保存履歴の欄にある「保存デザイン一覧」をクリックすることで、保存デザインの確認ができます。
保存デザイン一覧を表示することで、保存デザインの確認のほか、デザイン名での一覧絞り込み、編集、削除が可能です。
編集途中のデザインを再開したい場合は、「編集」ボタンでデザインの確認画面へ移動した後、「修正する」ボタンを押すことで、デザインツール画面に戻ります。
「削除」ボタンを押すと、削除確認表示ポップアップが表示され、もう一度「削除」を押すことで保存デザインが削除されます。
- 削除したデータを復元することはできませんので、慎重に作業を行ってください
よくある質問
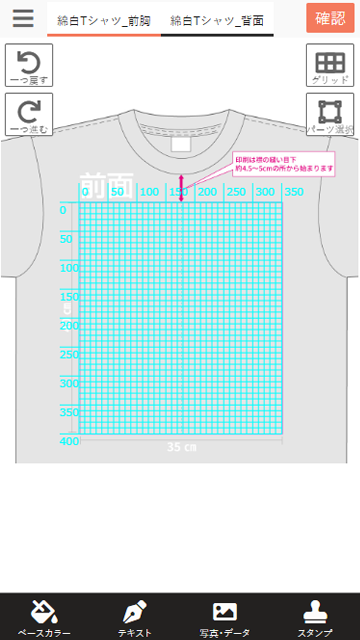
デザインパーツ(配置アイテム)のサイズを計りたい
デザインパーツ(配置アイテム)はデータ制作されたソフトウェア・アプリのサイズ・解像度を元に配置されます。
データ制作される際にサイズ合わせを行っていただくのが基本となりますが、応急処置的にデザインツール上でもサイズ確認が可能です。
- デザインツール上の「グリッド」メニューを押下し、水色のグリッド線を表示します
- グリッド線の上に10mm単位の線と、50mm単位の目盛りが表示されます
- 10mm=1cm,100mm=10cm,1000mm=1m(100cm)
- グリッド線と目盛りを参考におおよそのアイテムサイズを計測できます
- 同じサイズのアイテムを複数作りたい場合は、サイズ決定後、コピー等を使って複製してください。
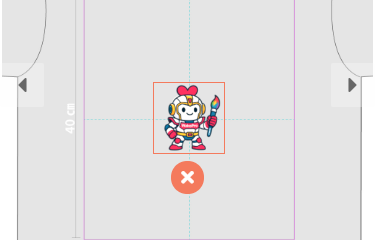
デザインパーツ(配置アイテム)が選べない
デザインパーツ(配置アイテム)が透過された(透明部分がある)デザインや小さすぎるデザインパーツの場合など、指ではタップ(選択)しにくい場合があります。
その場合は、「パーツ選択」メニューを押下することで、配置アイテムを選択することが可能です。
デザインパーツが複数ある場合、そのパーツが選択されるまで、複数回パーツ選択メニューを押下してください。
デザインパーツ(配置アイテム)の拡大縮小ができない
拡大縮小ができない原因として、デザインパーツ(配置アイテム)を選択していない場合が多くあります。デザインパーツ(配置アイテム)が選べないをご参照の上、パーツを選択してください。
デザインパーツを選択すると、画面下部にデザインパーツ用メニューが表示されますので、「拡大縮小」を選択し、表示されるスライドバーを使用して配置アイテムの拡大縮小を行ってください。
あわせて読みたい
【第1回】スマホで始める!デザインツールの基本操作と注文の流れ デザインシミュレーターガイド
「スマホだけで、オリジナルグッズが作れたら便利なのに…」 そんな願い、メイクルなら叶います! 第1回では、デザインツールの立ち上げから、実際の注文完了までの基本...
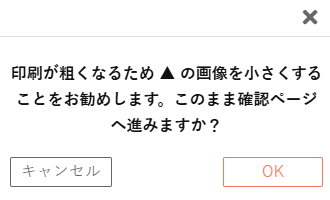
画像が粗くなると表示されます
画像データを拡大縮小すると、画像データの画質確認のため上記ポップアップが表示されます。
画質に問題がないと思われる場合はそのままOKボタンを押下し、確認画面へお進みください。
不安がある場合は事前にデータチェックすることも可能ですのでお問い合わせください。
あわせて読みたい
【第3回】画像や写真を使ってオリジナル感アップ!写真・データ配置編 デザインシミュレーターガイド
写真やロゴを使ったデザインは、オリジナルグッズ制作の醍醐味。 スマートフォンに保存してある画像データを使って、思い通りに配置するための基本操作から、拡大縮小・...
デザインシミュレーターの「確認」ボタンが表示されない
スマートフォンでデザインツールをご利用時、コピーしたテキストを編集すると「確認」ボタンが見えなくなってしまう現象が報告されていました。(2025.7.17現在)
2025年8月7日時点で上記不具合は解消されております。
ベースカラー機能ガイド まとめ
「見えにくい」を解消して、安心して注文できるのがベースカラー機能の強み。
操作が不安な方も、この記事で解消できたのではないでしょうか?
ここまでで、スマホでもしっかりデザインできるノウハウはばっちり!
さらに遊び心をプラスしたい方は、公開中の【スタンプ図鑑】も要チェックです!
あわせて読みたい
メイクル・デザインスタンプ図鑑 – 組合せるだけで簡単デザイン・アクセントにもGOOD!
80種3000個のデザインスタンプで、あなたのグッズがもっと自由に! テキストを入力だけじゃちょっと寂しい!?そんな時は、メイクルのスタンプ機能でもっと楽しく・手軽...
LINE公式アカウントを友達追加して、最新情報をチェック!